我的战舰这款游戏各位玩家经常会遇到一种情况,就是UI错位,那玩家要怎么解决这种情况呢?小编今天为大家带来了全屏幕UI尺寸算法的攻略,希望能对各位玩家有所帮助,如果大家再遇到UI错位的情况,大家就可以尝试着自己矫正了,那一起来看看吧

我的战舰UI错位攻略
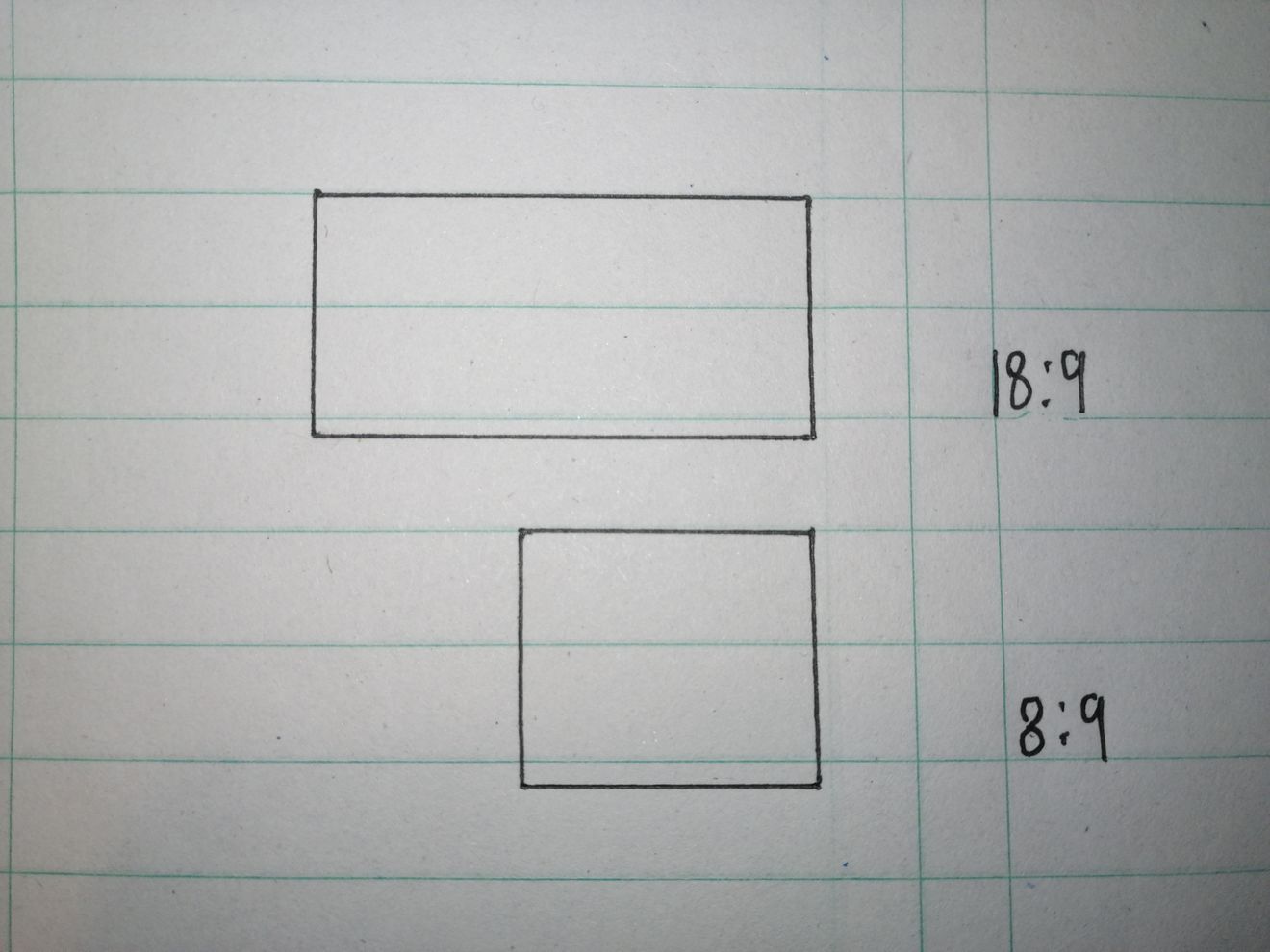
以18:9与8:9的手机(平板电脑)屏幕为

游戏内的尺寸标准是将屏幕的Y边长度规定为1000,X边因屏幕而异,18:9的屏幕X边长就为2000,8:9的屏幕X边长就近似于1000
不信可以验证一下,若将UI尺寸的Y值设置为1000(UI坐标的Y值必须为0.5,UI坐标的基础知识详见https://www.taptap.com/topic/11087941)

可以看到左侧的按钮几乎触及了屏幕的上下边,但还是有距离,产生距离的原因是官方为了避免UI连接导致不美观,将UI缩小了一定的比例

我的手机长宽比是2:1,上图中,中间纵向排列的UI没有间距,但横向排列的UI出现了一个很大的间距,刚好可以再容纳一个(100,100)尺寸的UI,如果在中间再放一个UI,那么在长宽比为8:9的屏幕上就一定会出现UI错位
【算法教学】
首先得到屏幕的尺寸,X为长值,Y为宽值,然后将长宽比算出来

因为每一个屏幕的Y值都是1000长度(官方硬性规定),X值会根据每个屏幕长宽比的不同而变化,所以要将Y作为一个标准值,也就是分母
算完以后的长宽比,就可以直接用来计算不同屏幕中UI尺寸的实际X值
如果你想在长宽比为1:1的屏幕上显示一个尺寸为(100,100)的UI,因为Y值大家都是一样的,所以Y就是100,X值因屏幕而异,所以要用长宽比乘以100算出该尺寸的实际X值。
效果可以参考下方两张图片中的右上角按钮

这个算法的尺寸是1:1屏幕的效果,在2:1的屏幕上,UI的X值就会自动变成200

使用这个方法设计UI时,UI是1:1屏幕的布局和尺寸(可以拿张纸画一个正方形表格,在纸上进行设计,再输入到手机上)
举个例子,想要在1:1屏幕上显示一个尺寸为(200,100)的UI按钮,X值设置为200乘以长宽比,Y设置为100,这个按钮在1:1的屏幕上显示出来的实际尺寸就为(200,100),在2:1的屏幕上显示出来的实际尺寸就为(400,100),在3:1的屏幕上显示出来的实际尺寸就为(600,100)
用这个方法可以保证UI在不同的屏幕上所在占有的面积百分比是相同的,以防止UI的错位


 喜欢
喜欢 顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊 植物大战僵尸杂
植物大战僵尸杂 纸嫁衣6第二章怎
纸嫁衣6第二章怎 纸嫁衣6第一章怎
纸嫁衣6第一章怎 原神娜维娅怎么
原神娜维娅怎么
支持( 1 ) 盖楼(回复)